

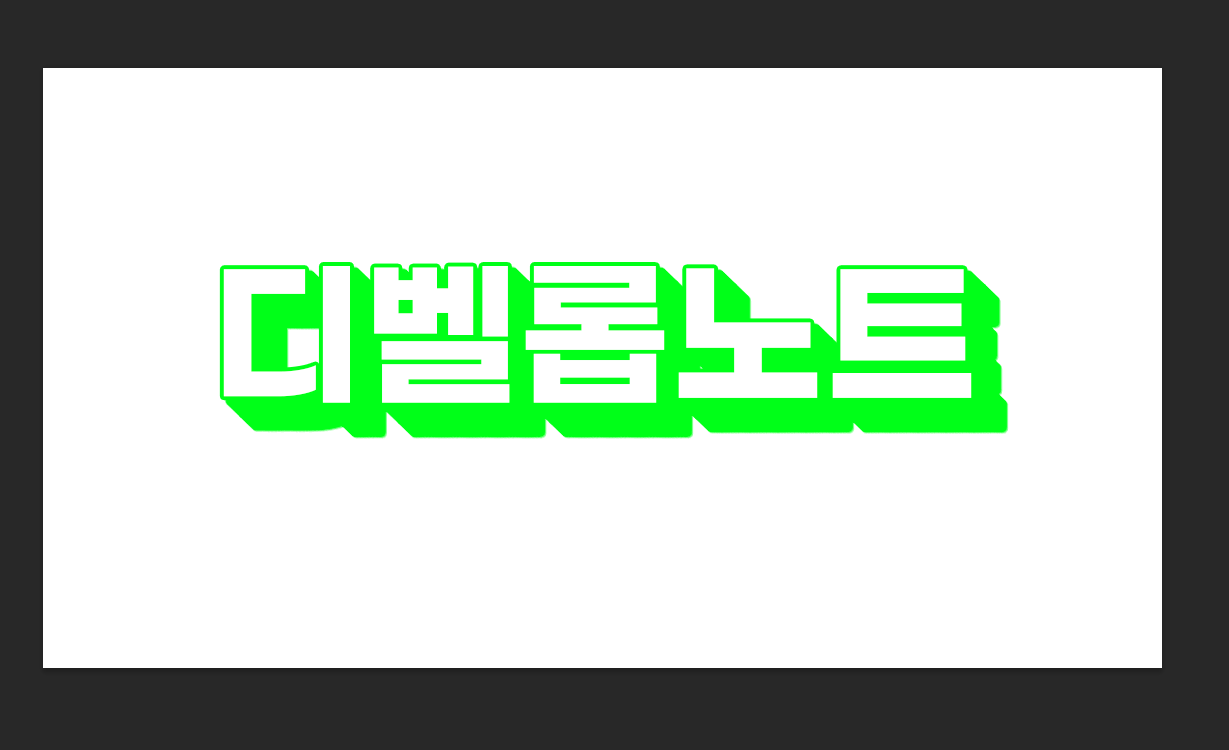
위와 같은 텍스트 디자인은 웹 사이트의 제품 상세페이지,배너 등 에서 쉽게 접할 수 있는 텍스트다.
이 텍스트를 만드는 방법을 소개하고자 한다.
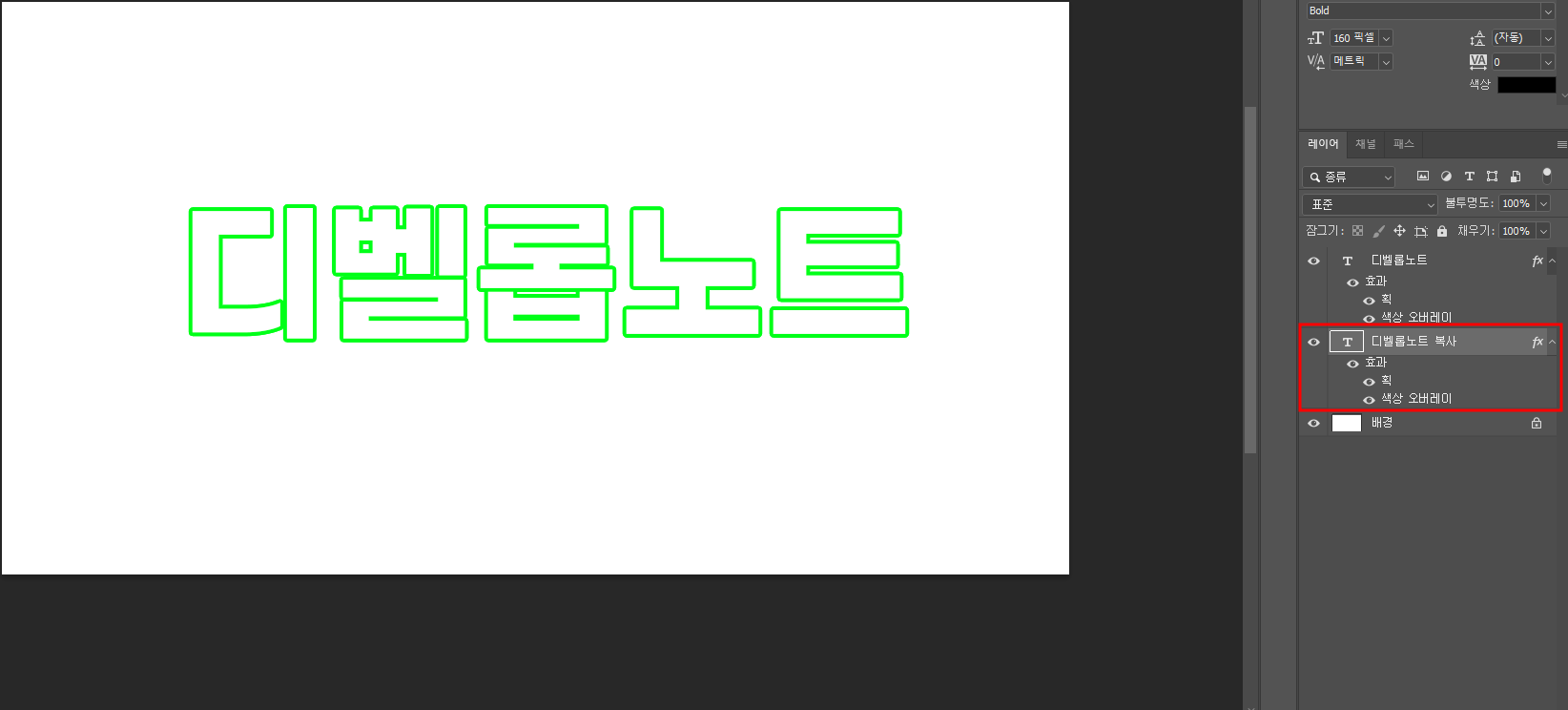
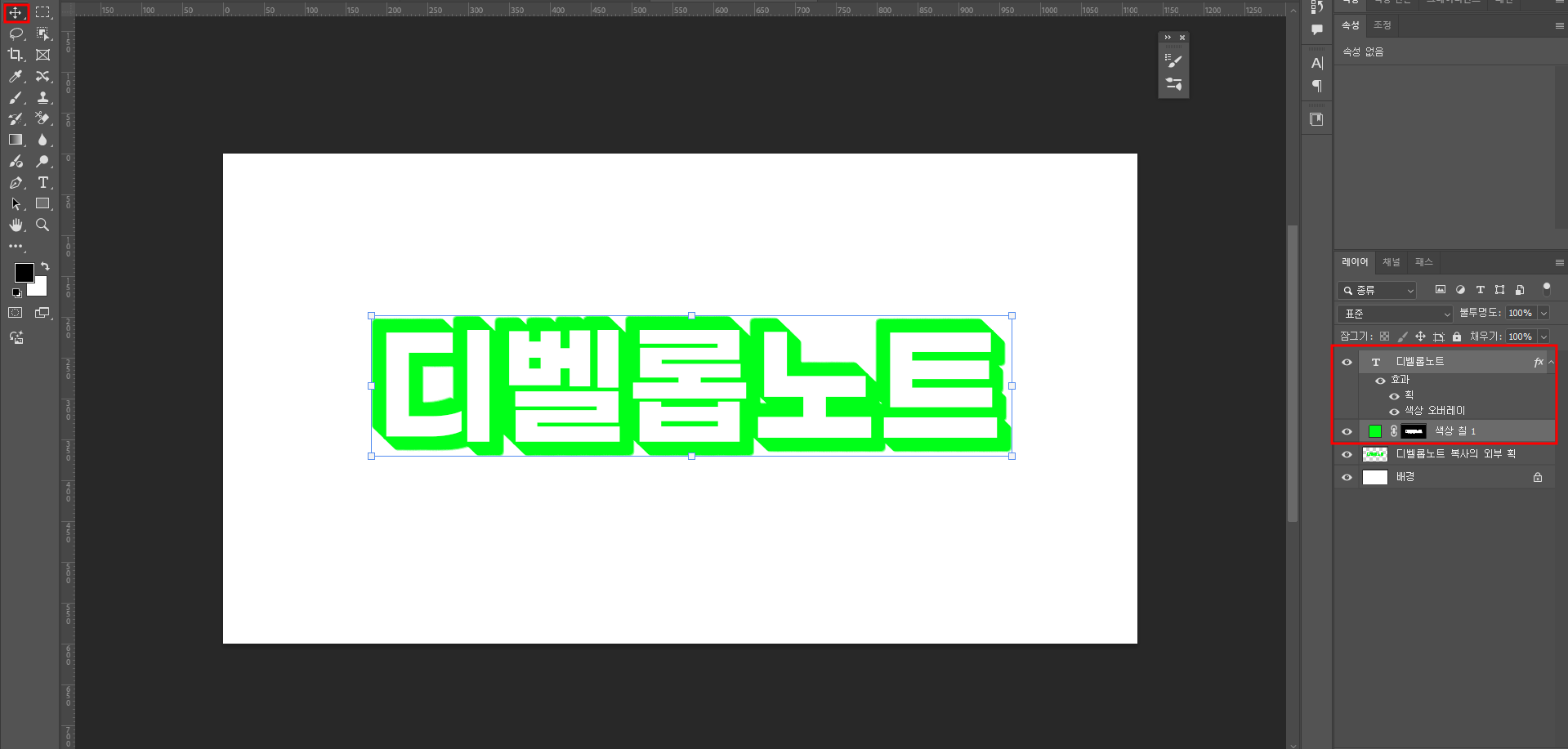
초기 작업 화면은 아래와 같다.

1. 작성한 텍스트에 '레이어 스타일'을 사용하여 색상 오버레이,획 처리를 해준다.
*이때 색상 오버레이는 '흰색', 획은 '만들고자 하는 텍스트의 컬러'를 입힌다.
*작성자는 획의 픽셀을 4픽셀 정도로 설정했는데 이는 작업자가 조절하면서 사용해도 상관없다.


2. 레이어 스타일 적용이 완료 되었다면, 작성한 텍스트 레이어를 복사 해준다.
*복사하고자 하는 레이어에 포커스를 맞추고 Ctrl + J를 입력하면 복사 된 레이어를 확인 할 수 있다.

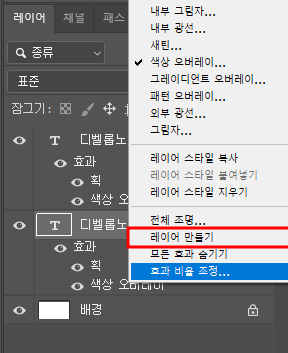
3. 복사한 텍스트 레이어 스타일을 우측 클릭하여 '레이어 만들기'를 실행한다.
*이때 중요한건 '텍스트 레이어'에 우측 클릭하는 것이 아닌 아래에 적용된 '레이어 스타일에 마우스를 포커싱하고 우측 클릭'을 해야 '레이어 만들기'를 확인 할 수 있다.

*'레이어 만들기'가 정상적으로 실행되었다면 아래와 같은 레이어가 생성 됐음을 확인 할 수 있다.

*레이어 만들기로 레이어가 생성되었다면 복사로 인해 생긴 레이어 들은 전부 삭제해도 괜찮다.

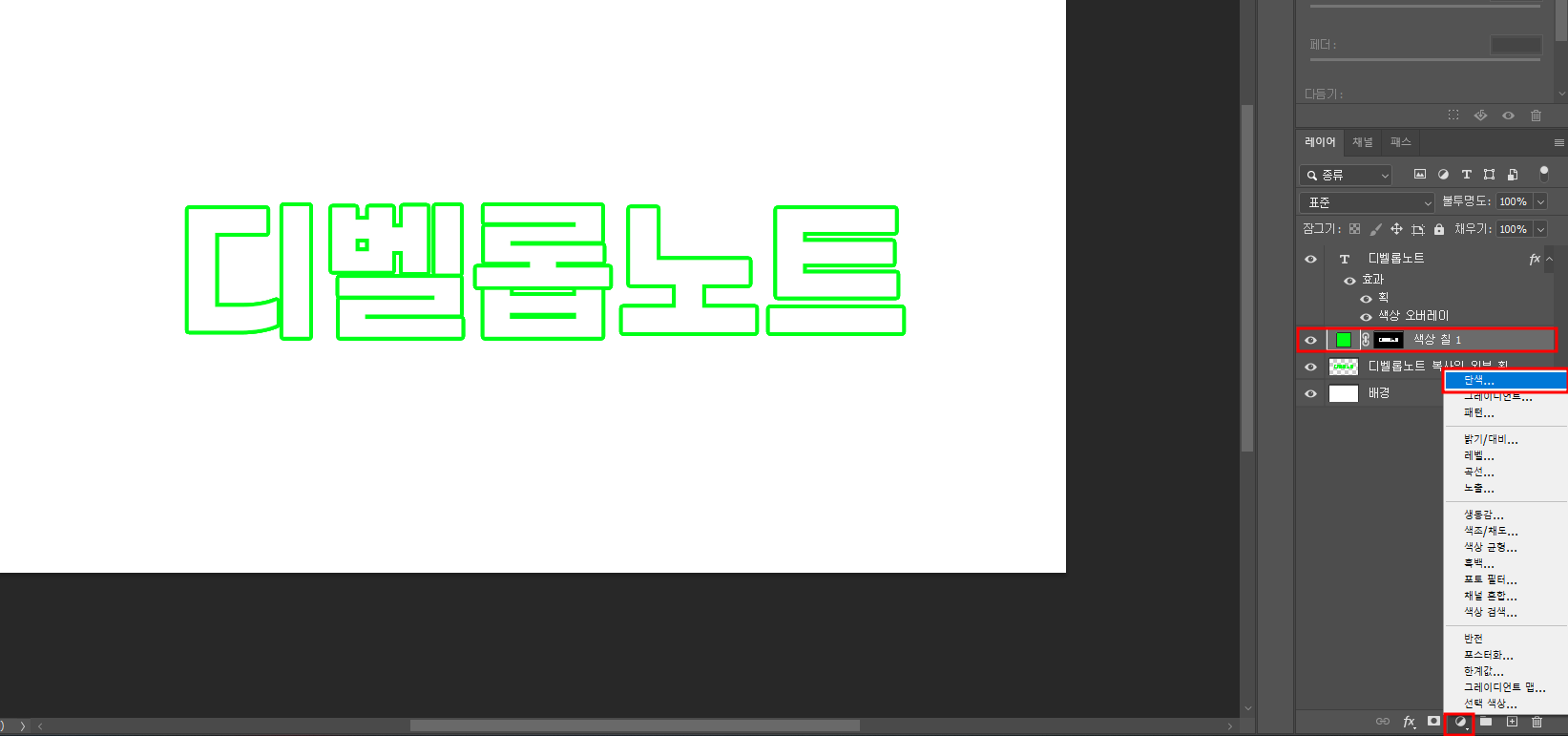
4. 생성된 레이어를 선택 영역으로 지정해준 후 조정 레이어로 단색 처리 해준다.
* 레이어 선택영역 지정은 레이어 패널 좌측 썸네일에 마우스를 포커싱하고 Ctrl+클릭 해주면 자동으로 선택영역이 지정 된다.

*단색의 컬러는 텍스트의 '획'에 입혔던 컬러와 동일한 컬러로 적용해 준다.
*여기까지 작업이 완료가 되었다면 '색상 칠'이라는 레이어가 생성 된 것을 확인 할 수 있다.

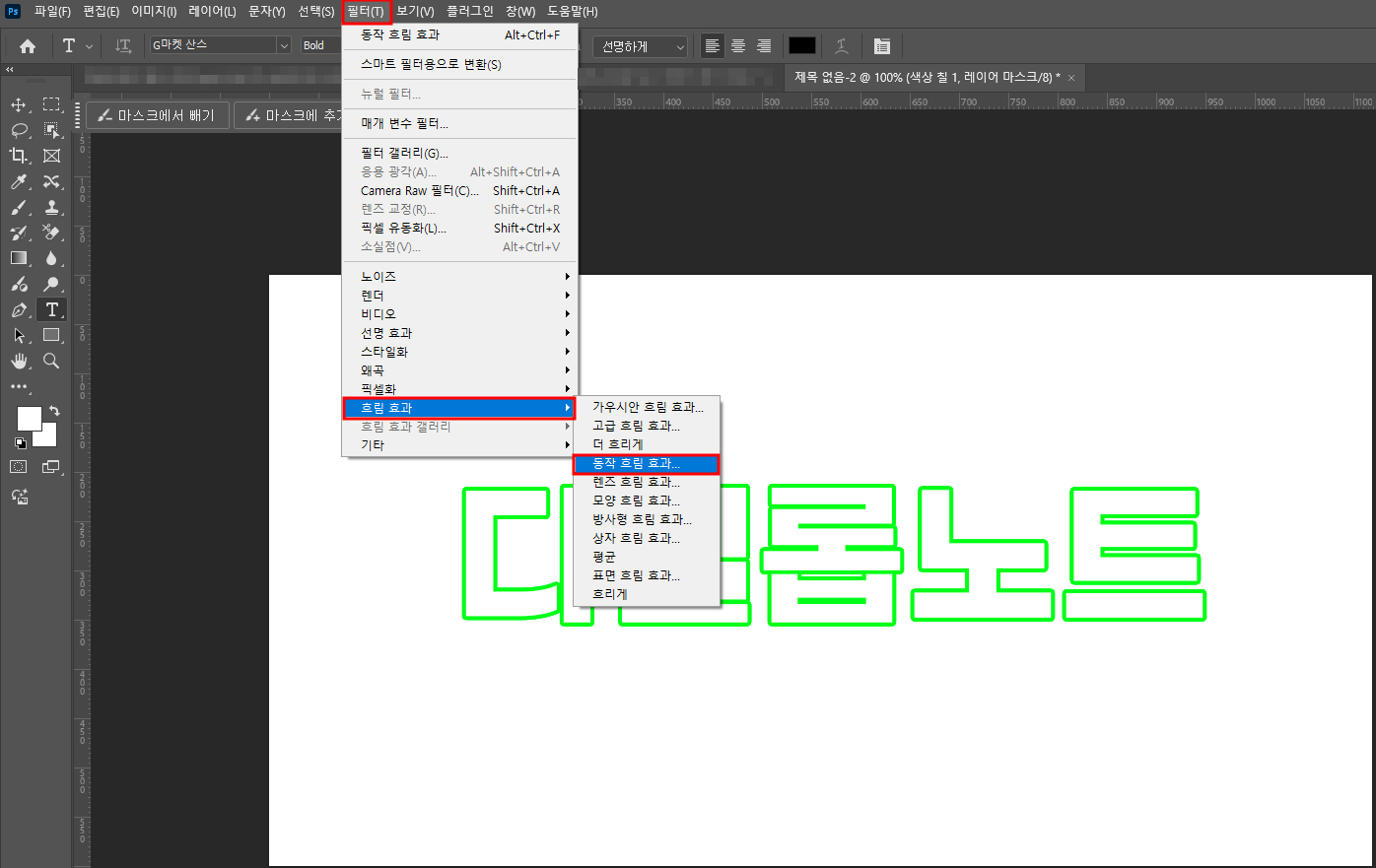
5.생성된 '색상 칠' 레이어 마스크에 동작 흐림 효과 처리를 해준다.
*'필터-흐림 효과-동작 흐림 효과' 경로를 통해 동작 흐림 효과 확인이 가능하다.
*이때 주의 할 점은 '색상 칠'레이어의 썸네일이 아닌 우측 레이어 마스크를 선택해야 한다는 것이다.


*각도는 -45도 로 설정해줬고, 거리는 40px로 설정해줬다. 거리 값을 조절 할 수록 동작 흐림 효과가 더 극대화 된다.

5.생성 된 '색상 칠'의 레이어 마스크에 레벨(level)처리를 해준다.
*'이미지-조정-레벨' 경로를 통해 레벨 창을 실행 시킬 수 있다.

*레벨 창에서 맨 우측의 하얀색 화살표를 좌측으로 이동시켜준다.
*'미리보기' 체크박스를 활성화 해두면 화살표를 움직이는 실시간으로 변형된 텍스트를 확인 할 수 있으니 확인해가며 조정한다.


6. 입체 적인 효과는 완료가 되었으니 텍스트의 위치를 조절해준다.
*이때 '이동 도구'를 선택한 상태에서 Shift를 누른 상태로 작성한 텍스트 레이어,색상 칠 레이어를 중복 선택해준다.

* 이동 도구를 선택한 상태에서 메뉴 아래를 보면 좌측,위로 정렬하는 기능을 확인 할 수 있다. 두개의 레이어를 중복한 상태에서 이 두개의 정렬을 활성화 한다

7. 완성된 화면 확인

*문구에 따라 아래에 표시한 곳 처럼 중간 중간 하얀색이 보여
미세하게 정리되지 않은 부분들이 보일 수 있다. 그럴 땐 아래와 같이 정리 할 수 있다.

*브러쉬 툴을 선명한 원으로 선택한다. 크기 조절은 텍스트 정리에 따라 적당하게 해준다.

*브러쉬 컬러는 하얀색으로 지정 한 후 색상 칠 레이어의 레이어 마스크를 선택하여 비어있는 부분에 브러쉬를 칠해준다.

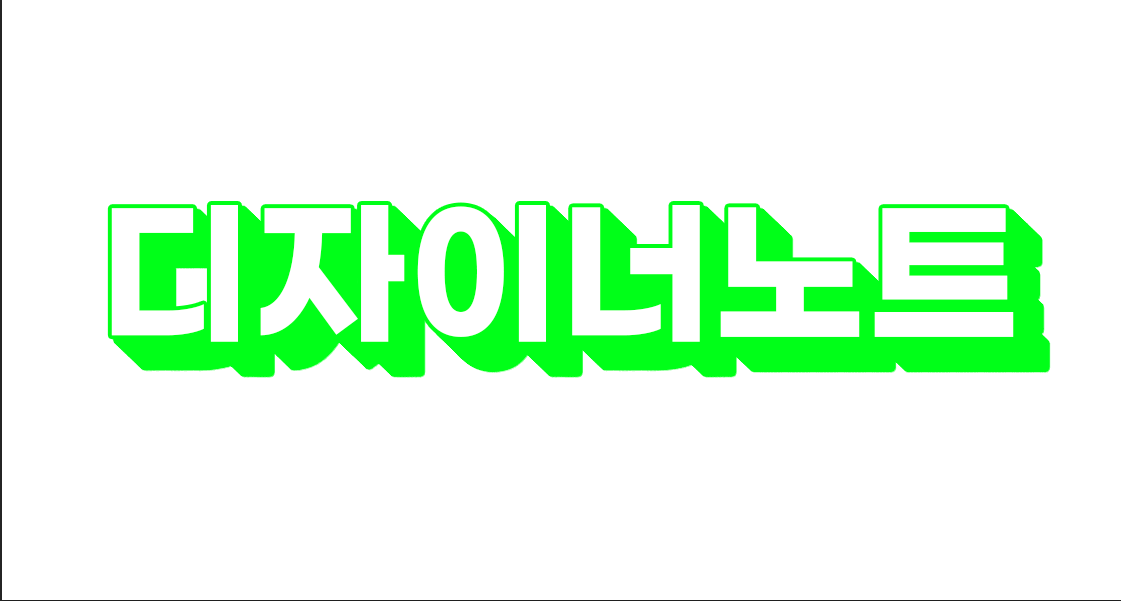
위의 작업까지 완료 하면 아래와 같은 정리 된 입체적인 텍스트 완성 본을 볼 수 있다.

'디자이너 Note > Photoshop' 카테고리의 다른 글
| [포토샵] 그라디언트를 사용하여 이미지 확대 효과 만들기 (0) | 2024.12.19 |
|---|---|
| [포토샵] 복잡한 이미지 및 피사체의 단색 배경 제거하여 누끼 따기 (0) | 2024.12.03 |
| [포토샵] 구겨진 질감이 있는 이미지에 로고 목업 입히기 (왜곡,변위) (0) | 2024.11.24 |
| [포토샵] 이미지 밝기 보정 - 레벨(Levels) (0) | 2024.11.08 |
| [포토샵] 인물 보정 3 - 다리 길이 늘리기 (0) | 2024.11.03 |